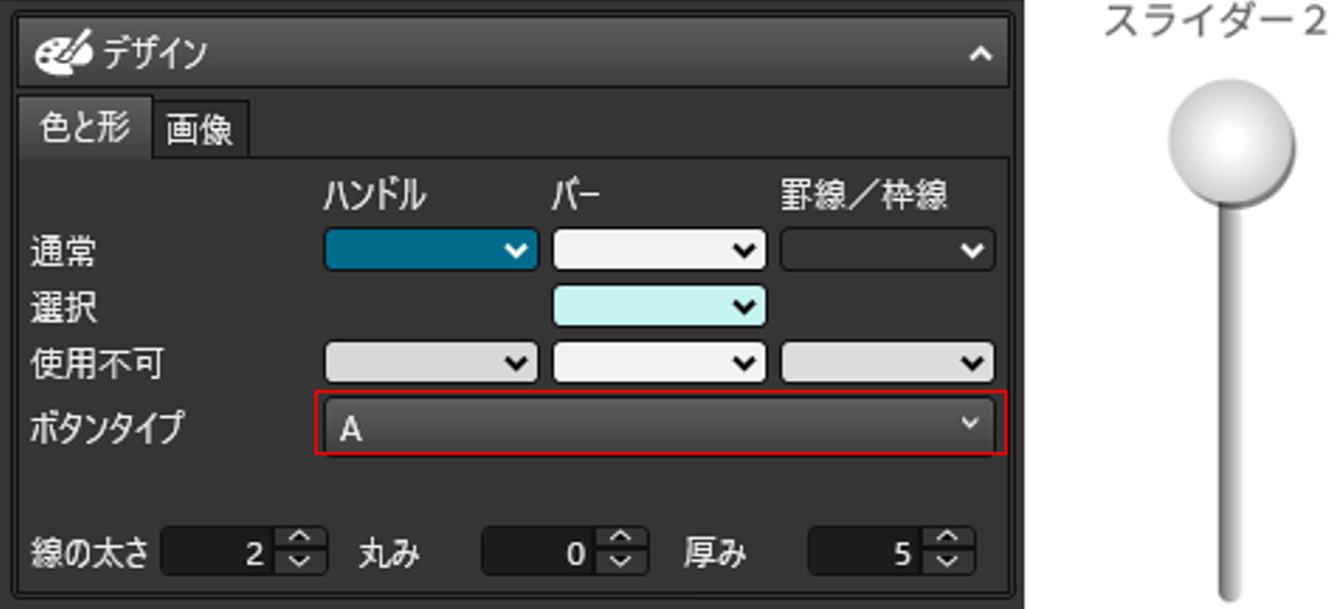
スライダー ボタン デザイン
アニメーションがステキなおしゃれすぎるcssボタンデザイン おしゃれデザインのログインフォーム! コピペで差が付くデザインをcssで お問い合わせ殺到! おしゃれデザインすぎるフォームをcssコピペで実装 サイトの引き立て役はコレ!.

スライダー ボタン デザイン. WordPressの画像スライダープラグイン「Meta Slider」を紹介します! めちゃくちゃ簡単に設置できるので、スライダー系のデザインしたいと思っている方は是非導入してください。 「Meta Slider」ってなに? 設定が簡単! ショートコードでもテンプレートでも利用できる汎用性。. これでスライダーの基本機能が備わったものが完成しました。お疲れ様でした。 あとは画像を入れたりデザインしたり自分なりに調整してみてください。 僕はこんな感じにしてみました。 まとめ. ここでは、スライダーのスタイルのカスタマイズについて解説します。 スライダーのスタイル Thumb.Styleプロパティを使用すると、スライダーのスタイルを変更することができます。スライダーの設定は、GcTrackBar コントロールのスマートタグのスライダーの編集をクリックするか.
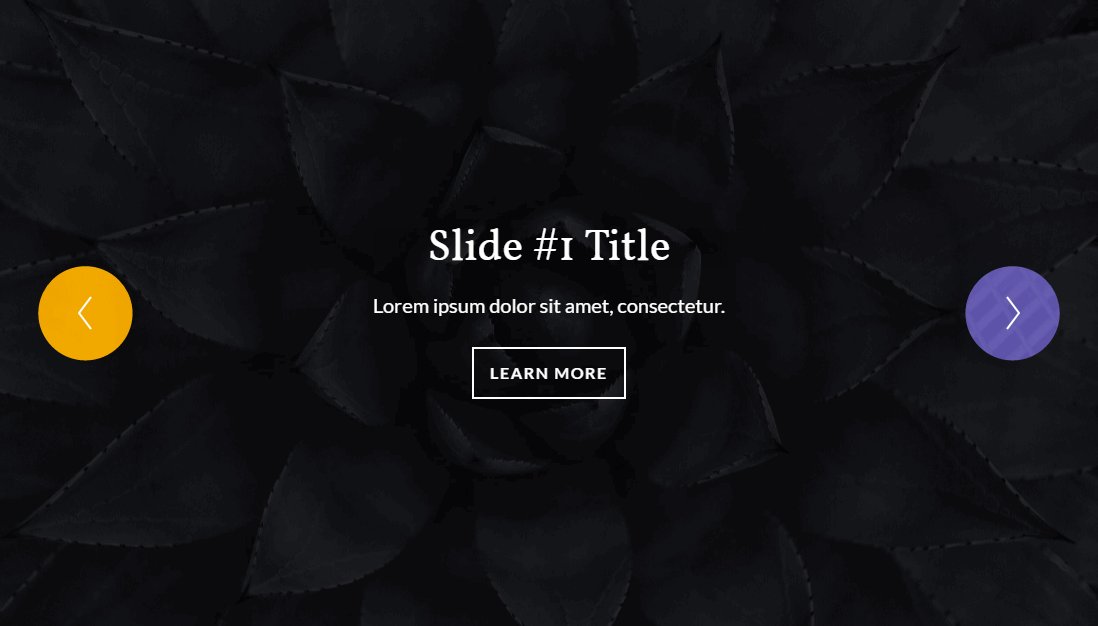
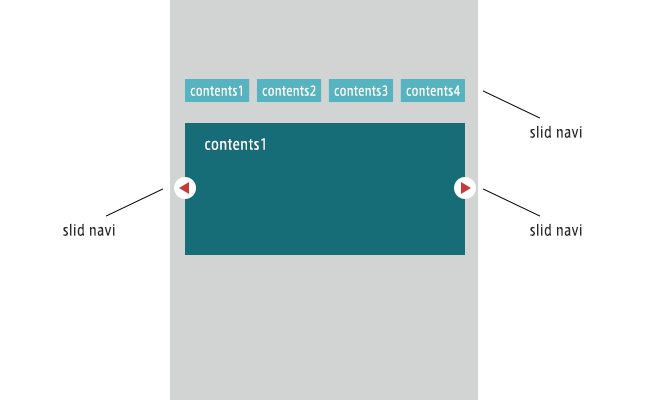
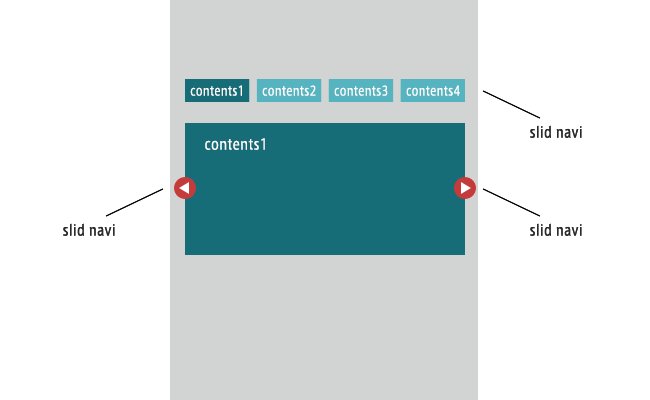
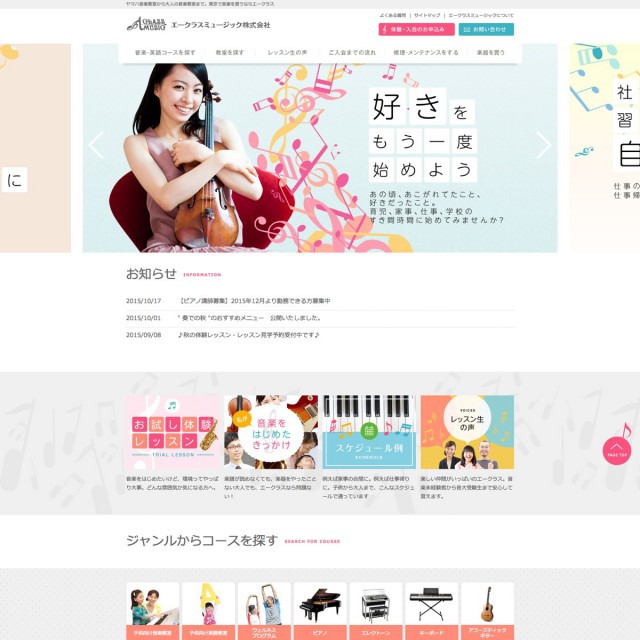
Last updated on. スライダーを全画面にするのではなく、スライダー横に説明文を入れるスペースを設けて読みやすさに特化したデザインが5つに1つ。 デフォルトのスライダーは3つに1つの割合が多かったです。 傾向としては ・スライダーの中の文字をなるべく減らしてる. 今回の Tips は、JavaScript を一切利用せず、CSS のみを駆使して表現するイメージスライダーを作ってみます。 スライドは、サムネイル付きのナビゲーションボタンをクリックすることで切り替わるようにしてみます。 まずは、完成イメージのサンプルをご覧ください。.
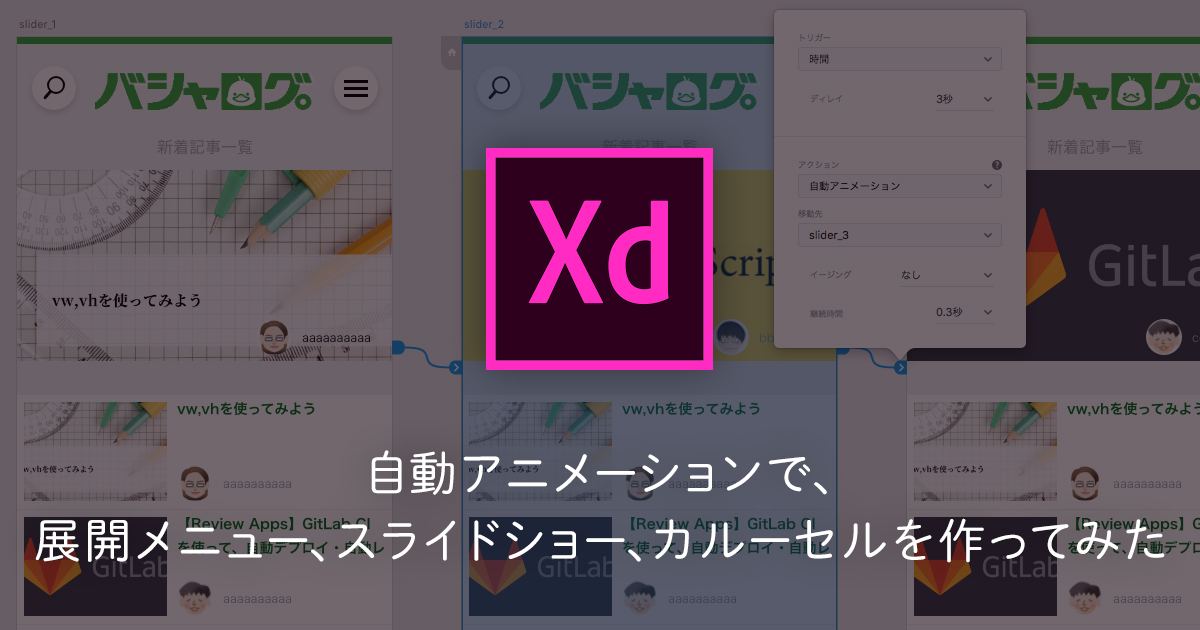
デザインやプロトタイプを作成できるAdobe XD。 みなさん使っていますか?先日アップデートもされ、Photoshopとの連携がより簡単になったり、Sketchファイルも扱えるようになるなど、進化が進んでいますね。 これまではWebサイトのデザインにはPhotoshopが多く使われてきましたが. スライダーボタン画像 +300 の無料グラフィックリソース。 303つのリソース. ★★★:よくある MortionBoardにはボタンアイテムというものがありますが、デフォルトだとシンプルなデザインなので ボードのテーマに合ったデザインにしたい時ってありませんか? 今回は手軽にボタンをかっこよくする方法のひとつをご紹介し.
世の中にはたくさんのスライダープラグインがありますが、今回はレスポンシブ・タッチデバイスに対応、オプション設定も豊富なスライダープラグイン「slick」の使い方を詳しく解説していきます。slickの機能概要 レスポンシブ対応 ブレークポイントごとに別々の設定が可能 スワイプ. Slickは、最も便利で手軽に使えるjQueryスライダー プラグイン です。 欲しい機能のほとんどが実装されている、オールマイティな プラグイン だと言えます。.

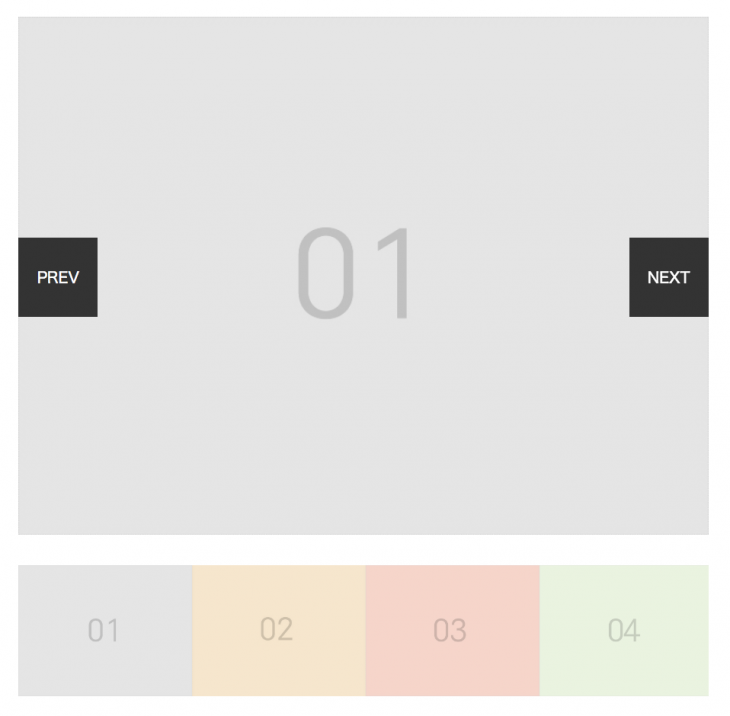
スライドショーで実装されているページネーションのデザインショーケース Nxworld

青いデザイン要素を持つグレーの Web ボタンプッシュボタントグルスイッチボタンスライダー 3dのベクターアート素材や画像を多数ご用意 Istock

魅力的なスライドショーを使ったウェブサイトデザイン具体例30個まとめ Photoshopvip
スライダー ボタン デザイン のギャラリー

レスポンシブデザインにも対応したスライドショーjqueryプラグイン Bxslider の紹介 時にはwebの話っ

Slickの使い方からカスタマイズまで スライダープラグイン決定版 東京のホームページ制作 Web制作会社 Brisk

Q Tbn 3aand9gcqk4ol2apo5iyzqu7ugroki S7ctd0ux4zq Usqp Cau

もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus

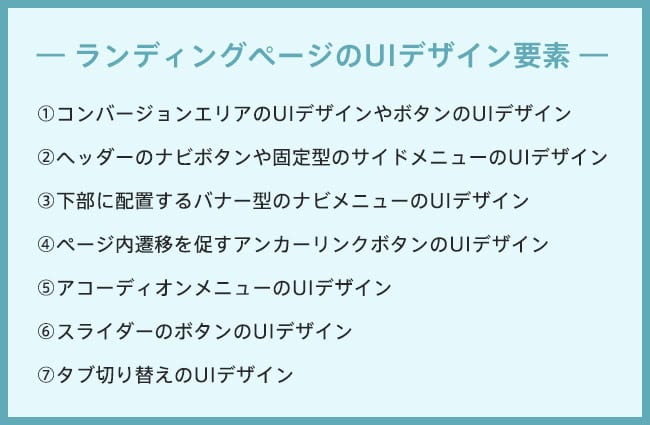
ランディングページのuiデザインを考える Lp制作 改善のコンバージョンラボ

ホームーページにカルーセルを配置する利点と欠点 デザインに役立つ8つのガイドライン Adobe Blog

近代的なウェブサイト デザイン要素 ボタン フォーム スライダー スクロール アイコン タブ メニューのナビゲーション バーのイラスト素材 ベクタ Image
Q Tbn 3aand9gctn3t3p6a0sldcklgq8puopbz6pn5lxwmjil8syrlegkuemwdlc Usqp Cau

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー

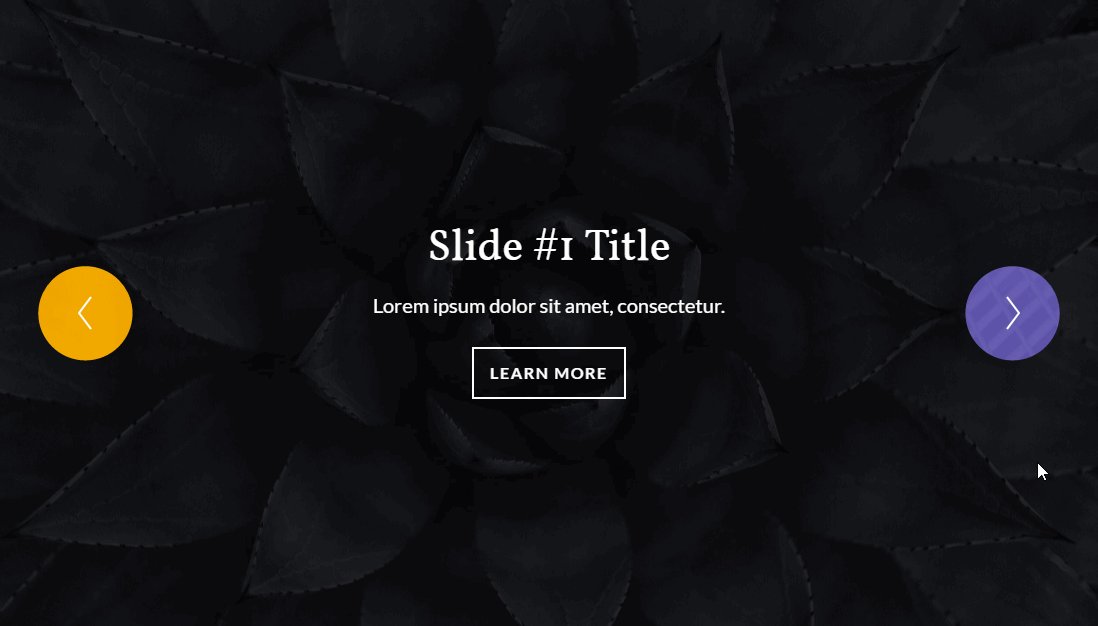
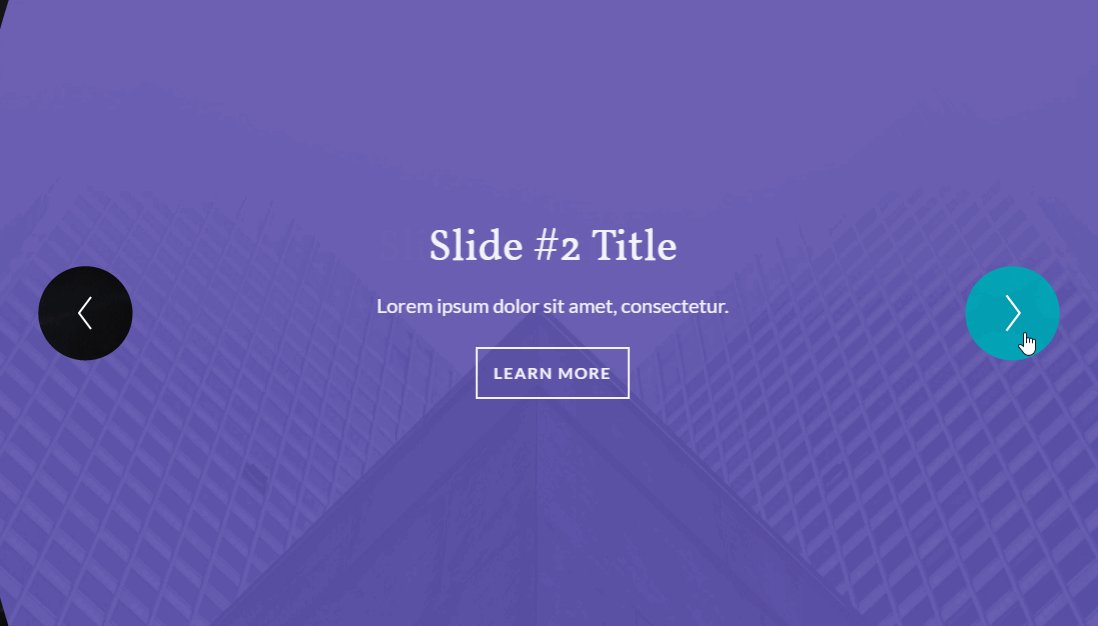
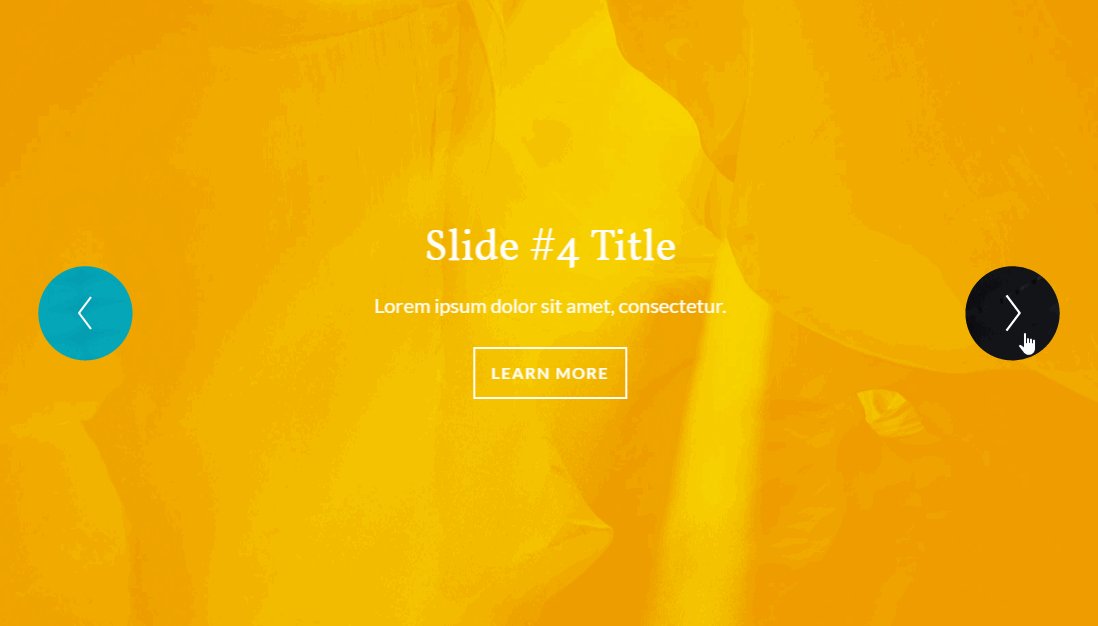
Sydney改造編 Cssでヘッダースライダー内のボタンをカスタマイズ Hideogoto Org

近代的なきれいなウェブサイト デザイン要素はグレー ブルー グレー 2 ボタンフォームスライダースクロールカルーセルアイコンメニュー Guiのベクターアート素材や画像を多数ご用意 Istock

テンプレート設置ok Wordpressの画像スライダープラグイン Meta Slider の紹介 Hpcode

マテリアルデザインでやってはいけない68のこと 間違いチェックリスト

Slick の使い方とオプションによるカスタマイズ

Cssで作る 押したくなるボタンデザイン100 Web用

Web Ui 要素ですボタンスイッチバーボタンスライダー電源 Guiのベクターアート素材や画像を多数ご用意 Istock

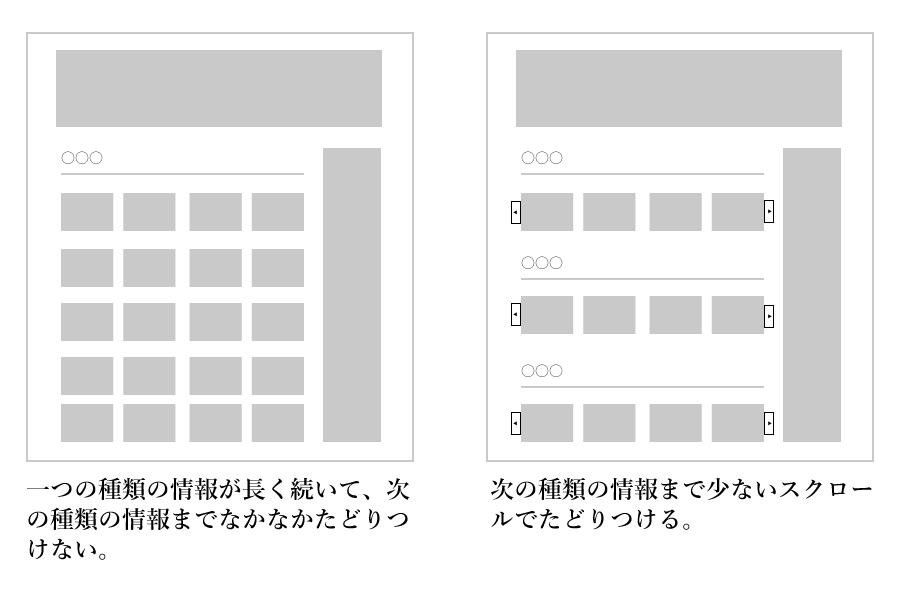
パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ

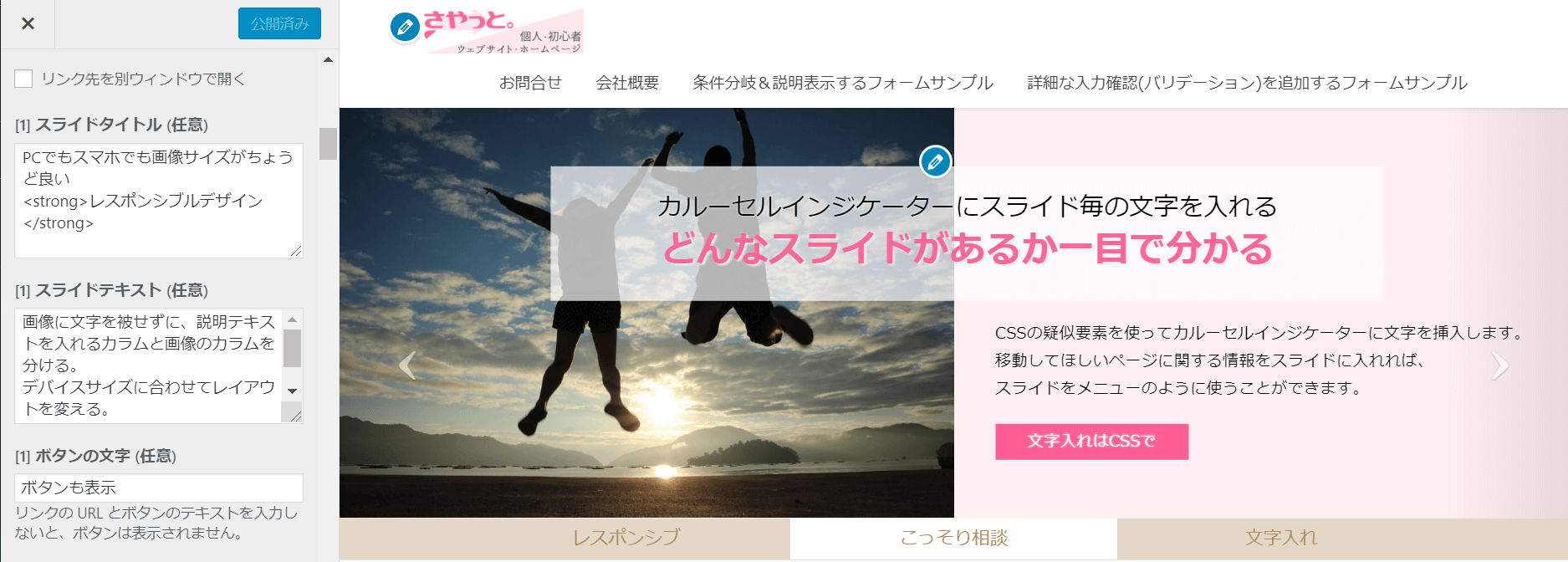
Lightningのスライダーをオシャレ レスポンシブルにカスタマイズする方法 レイアウトやカルーセルの色変更 さやっと四苦八苦 Sick Hack

レスポンシブwebデザインに対応 Slick Jsを使ってスライドの サムネイルの位置を切り替える Agn Web

Moblile の Web ユーザー インターフェイス デザイン要素です 編集可能です 高品質のモダンなデザイン スライダー ボタン のイラスト素材 ベクタ Image

フラットデザインに合いそうなボタンを簡単に作成してくれるサイト 2 5dbutton Idea Atoz

実例12パターン 画像スライダーはswiper使っておけば間違いない 実用的な使い方を紹介 Hpcode

スライドショー 動くcssのためのメモ

デバイスで見かけるon Offのボタンをhtmlとcssで実装してみる スターフィールド株式会社

もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus

フラットデザインに似合うボタンが スライダーを調整するだけで作れるサイト 2 5dbutton ライフハッカー 日本版

無料のpsdファイル スライダースライダースライダーのスライダーオフボタンボタン

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ

Q Tbn 3aand9gct15l 0ri7dqebjyzaxz2mirz0wkvtifcad W Usqp Cau

Swiper Js 超便利 レスポンシブスライダー 株式会社オーツー スタッフブログ

カラフルなスライド スイッチ Web デザイン要素を設定します ミキサーのスライダー ボタン アプリとウェブサイトのテンプレートです ラスター図 の写真素材 画像素材 Image

クロスフェードの画像スライダーに切り替えボタンをつけてみた 福岡のホームページ制作会社 メディア総研株式会社 マグネッツ事業部

コピペだけでcssアニメーション Ecサイトでそのまま使えるスライダーマテリアルデザイン3選 マテリアルデザイン Css アニメーション スライダー
レスポンシブに対応できてcssでデザインを柔軟に変更できるスライダー Slider Pro がなかなかいい Rriver

光の Web Ui 要素デザイン グレー要素ボタン スイッチャー スライダーのイラスト素材 ベクタ Image

Webデザインでスライダーが効果を発揮するとき Ux Milk

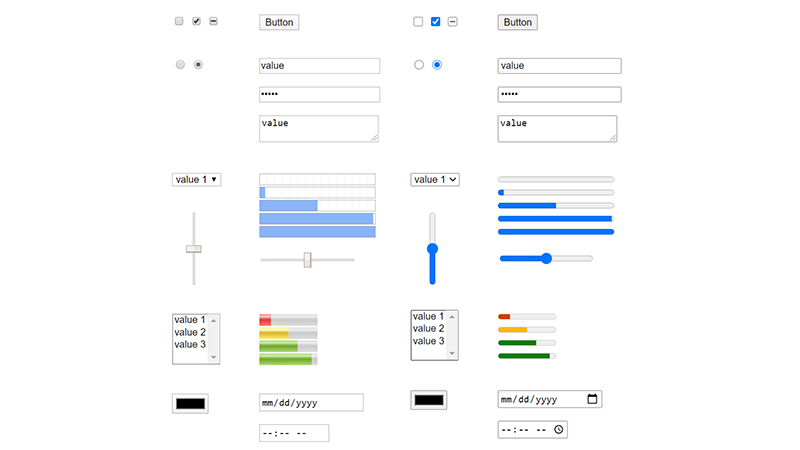
Chromeやedgeでデザイン周りの改善 Webサイトのボタンやスライダーなどがフラットデザインに Pc Watch

マテリアルデザインを1分で実装 Cssスライダーアニメーション3選 コントロールボタン編 Twinzlabo

Javascript スリックスライダーの次へボタンを最初はアクティブに 中間では両方アクティブに 最後まで行くと戻るボタン だけアクティブにしたい Teratail

スマホ向けlpでcvrアップ実証済み 3つのデザインテクニック

スライダー調整だけでボタンが作れる 2 5dbutton の使い方 Web制作会社スタイル

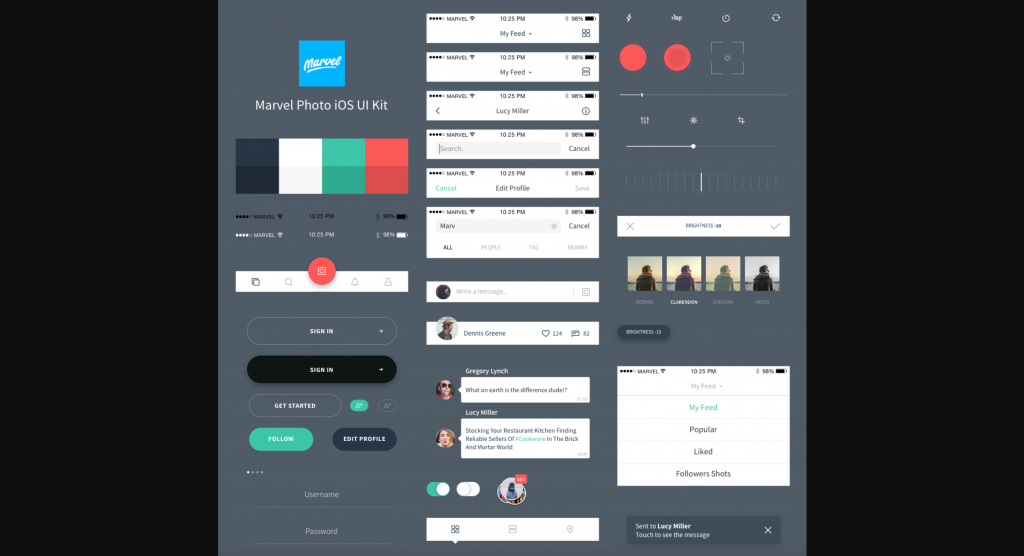
Uiデザイナー必見 おすすめのios向けuiキット デザイン素材36選 Web Design Trends

コピペで簡単実装 オシャレ かっこいいアニメーションcssレンジスライダーデザイン16種 Range Slider Webdesignfacts

スライダー調整だけでボタンが作れる 2 5dbutton の使い方 Web制作会社スタイル

Css スタイルシートでここまでできる Responsiveデザイン対応のスライダー Responsive Css3 Slider コリス

Javascript Jquery画像スライダーのライブラリまとめ 静岡県藤枝市のデザインスタジオ エフ

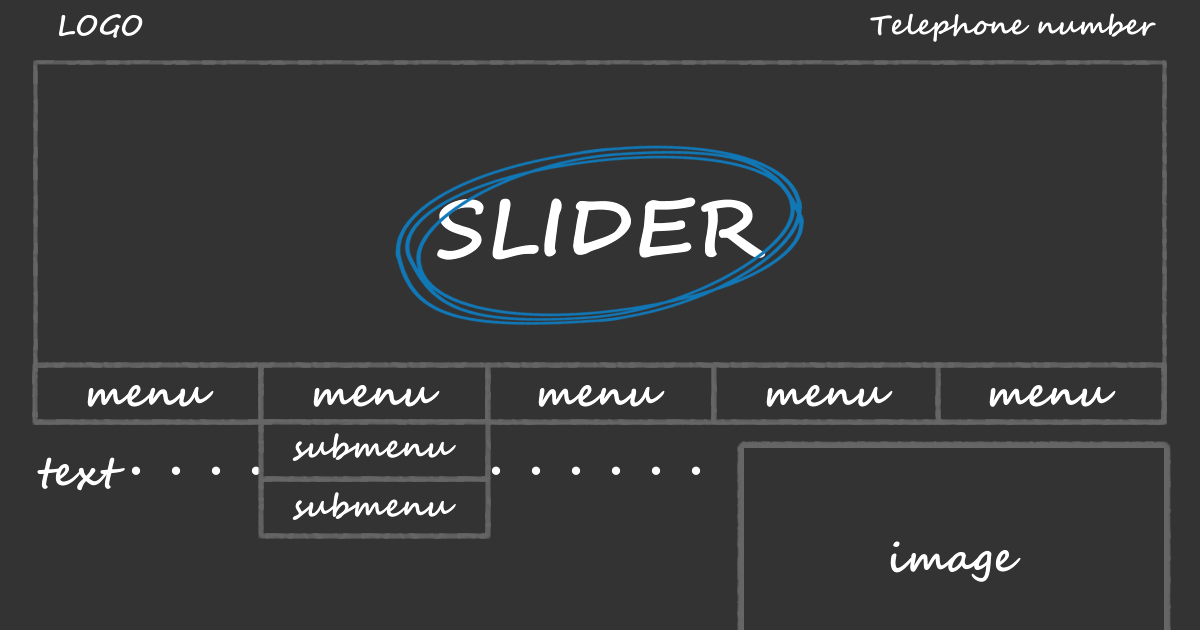
背景フェードスライド タイトル 説明 ボタン テーブル 電話番号のデザイン Header0003 ホームページ作成 Webreak のデザイン テンプレート

素のjavascriptでスライダーを実装する Tech Dig

フラットデザインに似合うボタンが スライダーを調整するだけで作れるサイト 2 5dbutton ライフハッカー 日本版

スライダー Unifinity Creative Lounge

スライダーを切り替えますオンとオフユーザー インターフェイスのボタン Guiのベクターアート素材や画像を多数ご用意 Istock
Web デザインの要素スイッチアイコンを切り替えますオンオフ ボタンのコレクションスライダー ボタンのレイアウト Guiのベクターアート素材や画像を多数ご用意 Istock

Web Ui 要素フラット デザイン グレー 要素のボタンのスイッチャーのスライダーのイラスト素材 ベクタ Image

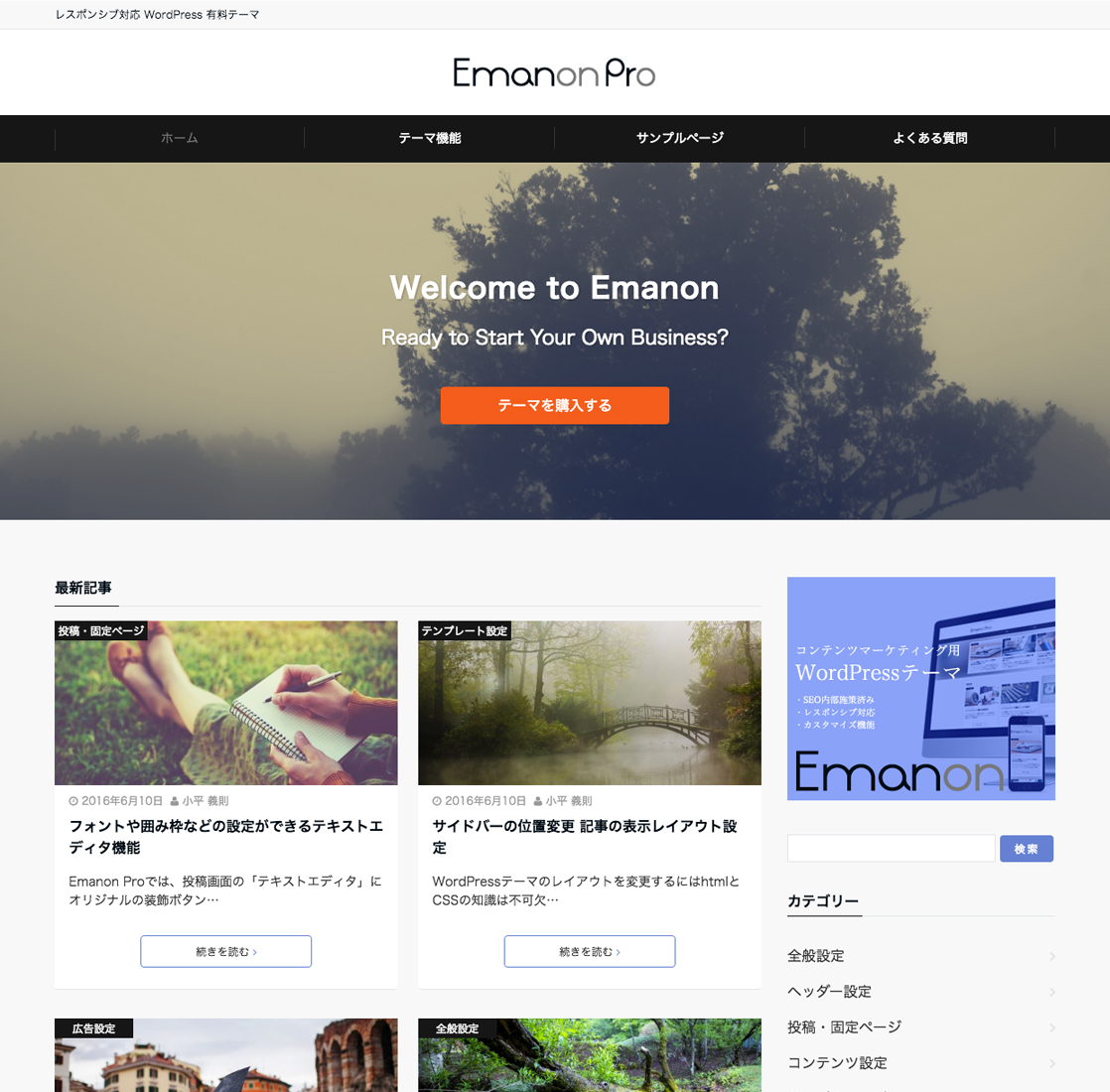
ビジネスブログ用 Wordpressテーマ Emanon Pro Wordpressテーマ Emanon エマノン

青いデザイン要素を持つグレーの Web ボタンプッシュボタントグルスイッチボタンスライダー 3dのベクターアート素材や画像を多数ご用意 Istock

Q Tbn 3aand9gcsnckjqglu7i6idtwsr3qydjo Jkrdjdqykrg Usqp Cau
Q Tbn 3aand9gcrmeexte0lddr1jwoqzoiqdlhoxghjcptbirqdodrmiezosxowf Usqp Cau

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ
開始ボタンと停止ボタン切り替えアイコンを切り替えますコレクションスライダーボタンweb デザインの要素 3dのベクターアート素材や画像を多数ご用意 Istock

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

青いデザイン要素を持つグレーの Web ボタンプッシュボタントグルスイッチボタンスライダー 3dのベクターアート素材や画像を多数ご用意 Istock

コピペだけでスライダーマテリアルデザイン Cssアニメーション3選 Transform Scale編 マテリアルデザイン Css アニメーション デザイン

現役vueエンジニア実装 他にはない完全オリジナルのcssスライダーアニメーション45選 解説付き Qiita

洗練されたマテリアルデザインをコピペで Cssスライダーアニメーション3選 ナビゲーションボタン編 Twinzlabo

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー

ボード Ui Design のピン

トップページレイアウトの設定 Opencage

フラットの Web Ui 要素デザイン グレー 要素のボタン スイッチャー スライダーのイラスト素材 ベクタ Image

Uiデザインの考察 カルーセルui デザインの考察 思考についてのブログ

スライダー機能をさらに充実 Ns スライダー機能拡張 販売開始 New Standard

コピペだけ 画像ボタンをクリックするとスライダー画像が入れ替わるcssマテリアルデザイン3選 Twinzlabo

近代的なきれいなウェブサイト デザイン要素灰色の灰色の緑色のボタン フォーム スライダー スクロール カルーセル アイコン タブ メニューのナビゲーション バー ダウンロード 改ページ調整のイラスト素材 ベクタ Image

Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です

ダウンロードしておきたいボタンやフォームなどの無料guiデザインpsd素材50個まとめ Photoshopvip

Q Tbn 3aand9gcsprv3pc8dkkwxmhmkba6n U Uhrkveiizvg Usqp Cau
Q Tbn 3aand9gcrmeexte0lddr1jwoqzoiqdlhoxghjcptbirqdodrmiezosxowf Usqp Cau

フラットの Web Ui 要素デザイン グレー 要素のボタンのスイッチャーのスライダーのイラスト素材 ベクタ Image

Q Tbn 3aand9gcszbxo1j9fnm8bq7z 7eg Hrnqx8a7qtdifra Usqp Cau

Web Ui Ux 音楽要素デザイン セット ボタン 明るい背景のスイッチャー スライダー ローダー バー インターフェイス オーディオ プレーヤーの ボタン Ui Ux 音楽インターフェイス Cicrle スタイルのボタン 音楽のコントロールのイラスト素材 ベクタ Image

商用利用も無料 洗練されたデザインのウェブ用uiエレメントのpsd素材 Design Kindle コリス

ユーザー インタ フェース電源スライダー ボタン Web デザインのための使用のイラスト素材 ベクタ Image

Uiがでこぼこで許されるのは去年までだよね Flat Ui ソフトアンテナブログ

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

ホームーページにカルーセルを配置する利点と欠点 デザインに役立つ8つのガイドライン Adobe Blog

裏技 スマホ商品ページの上部に お気に入りボタン を追加する方法 Mergerick

スライダー調整だけでボタンが作れる 2 5dbutton の使い方 Web制作会社スタイル

デザイン初心者が感動する Photoshopロールオーバーボタンの作り方 京都のweb制作 ホームページ制作ならブリッジコーポレーション
Web Oi9du9bc8tgu2a Com Js Swiper Sample

ユニークな画像スライダーを利用したwebサイトデザイン45個まとめ 無料プラグイン付き Photoshopvip

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ

Demo Slick Yanagi A Memo
Q Tbn 3aand9gcr7ewur If5g2hq6xovlpiya60k7mxfgz6ghjqoaby Usqp Cau

スライダー調整だけでボタンが作れる 2 5dbutton の使い方 Web制作会社スタイル

Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作するなら集客に強い株式会社エッコ

光の Web Ui 要素デザイン要素灰色ボタン スイッチャー スライダーのイラスト素材 ベクタ Image 9856

フリック対応のスライドショー Flickity の使い方

Htmlとcssだけでカルーセル スライダーを実装するテクニックのまとめ コリス

スライダー調整だけでボタンが作れる 2 5dbutton の使い方 Web制作会社スタイル

灰色の Web Ui 要素デザイン要素ボタン スイッチ スライダーのイラスト素材 ベクタ Image

フラットデザインに似合うボタンが スライダーを調整するだけで作れるサイト 2 5dbutton ライフハッカー 日本版

Webサイトのスライダーについてuiの観点から考える




